將SuperGIS Server地圖服務加至OpenLayers地圖網站
1. 於前一小節建立的OpenLayers虛擬目錄下,找到「sample.htm」檔案,使用記事本或其它文字編輯器開啟該檔案進行編輯。首先於初始化函式(InitWnd())中上方找到連結SuperGIS Server的URL程式碼,將原本連結本機(localhost)的URL位址更改為您所架設SuperGIS Server的IP位址(藍色粗體文字部份);
2. 完成連結SuperGIS Server URL的修改後,接著還需設定該網站所使用的SuperGIS Server服務為您所發佈地圖服務。舉例來說,若您在SuperGIS Server的public目錄下發佈一個名為TW的服務,則請將程式碼中的public\world.cfg改成public\TW.cfg後儲存即可(藍色粗體文字部份);
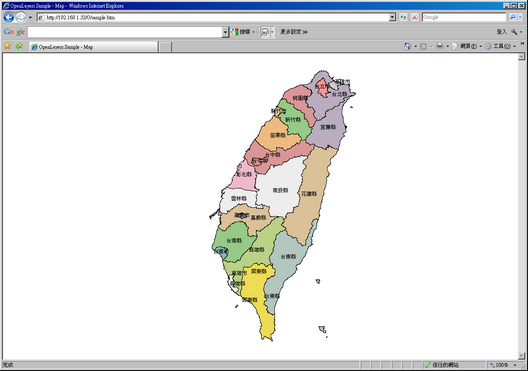
3. 修改完成後,請開啟網頁瀏覽器,輸入該網站的連結並點擊Enter後,您便能夠於該OpenLayers網站中檢視SuperGIS Server地圖服務了。
©2017 Supergeo Technologies Inc. All rights reserved. |